Transforming ideas into interactive web solutions
Chi sono
Dopo aver acquisito esperienza in altri settori, ho deciso di intraprendere un percorso nel web development, un campo che mi ha sempre suscitato curiosità. Inizialmente autodidatta, ho iniziato a studiare le basi del web development attraverso risorse online, esplorando linguaggi come HTML, CSS e JavaScript. Per approfondire ulteriormente le mie conoscenze, mi sono iscritta a un corso accreditato, che includeva anche un tirocinio pratico. Durante questa esperienza, ho avuto l’opportunità di applicare le competenze acquisite, lavorando su progetti reali e affrontando sfide quotidiane legate allo sviluppo di siti web.
In parallelo, ho deciso di ampliare il mio campo di studi anche nell’UX design, seguendo corsi online che mi hanno permesso di esplorare le tecniche di progettazione dell’interfaccia e l’ottimizzazione dell’esperienza utente. Questo mi ha permesso di acquisire una comprensione più completa dell’intero processo di creazione di siti web, con l’obiettivo di progettare esperienze utente più intuitive e funzionali, migliorando la fruibilità delle piattaforme web.

Competenze
Front-End
- Markup e styling: HTML, CSS
- JavaScript: Programmazione lato client
- Librerie e Framework: jQuery, Bootstrap
- Altre competenze: creazione di layout responsive, gestione degli eventi e animazioni, interazione con API


Back-end
- Linguaggi di programmazione: PHP
- Framework: Laravel
- Comandi e strumenti laravel: Comandi artisan per gestione applicazioni, migrazioni
- Altre competenze: Creazione di logica server-side, gestione delle sessioni e sicurezza, implementazione di API RESTful
Database & strumenti
- Database: MySQL, MariaDB
- Strumenti di gestione database: MySQL Workbench
- Strumenti di sviluppo: Vagrant, Linux (comandi base)
- Altre competenze: Progettazione e gestione di database relazionali, ottimizzazione delle query SQL, gestione del ciclo di vita del database


Strumenti di Progettazione (UX/UI)
Figma e Canva:
Utilizzo di Figma per la progettazione di mockup, wireframe e prototipi interattivi
Uso di Canva per creare design visivi, mockup semplici e prototipi di base
Esperienza lavorativa
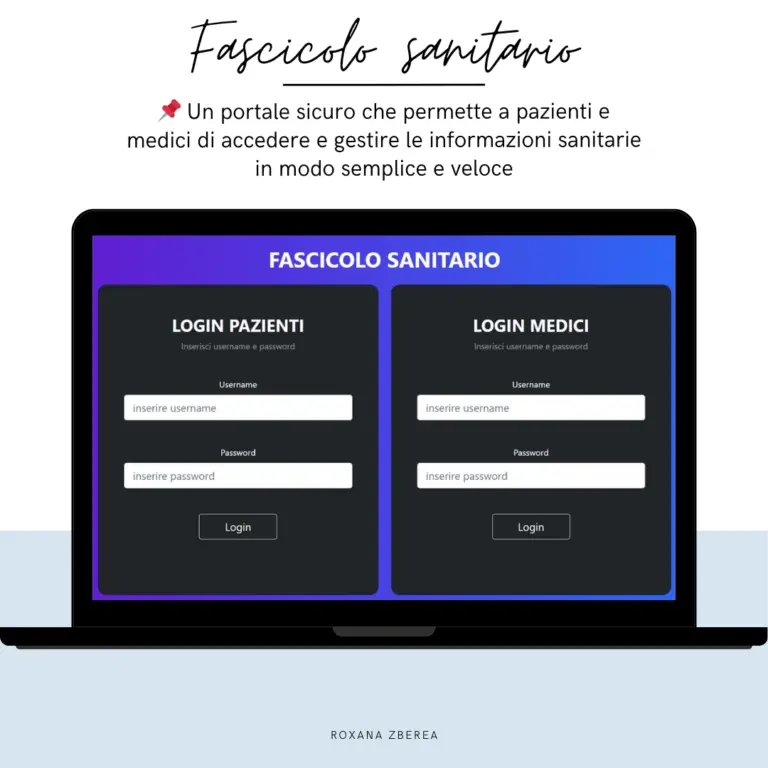
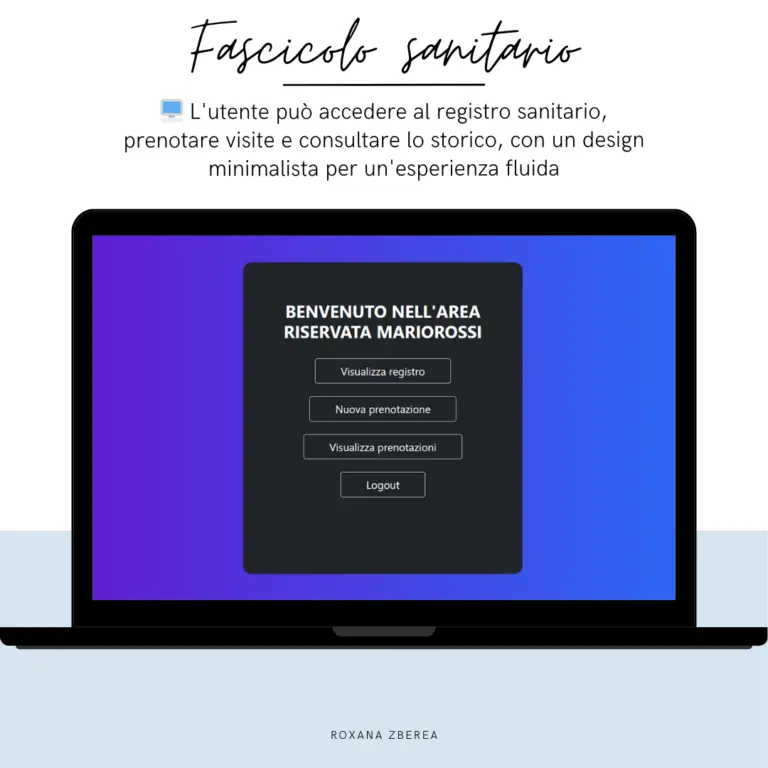
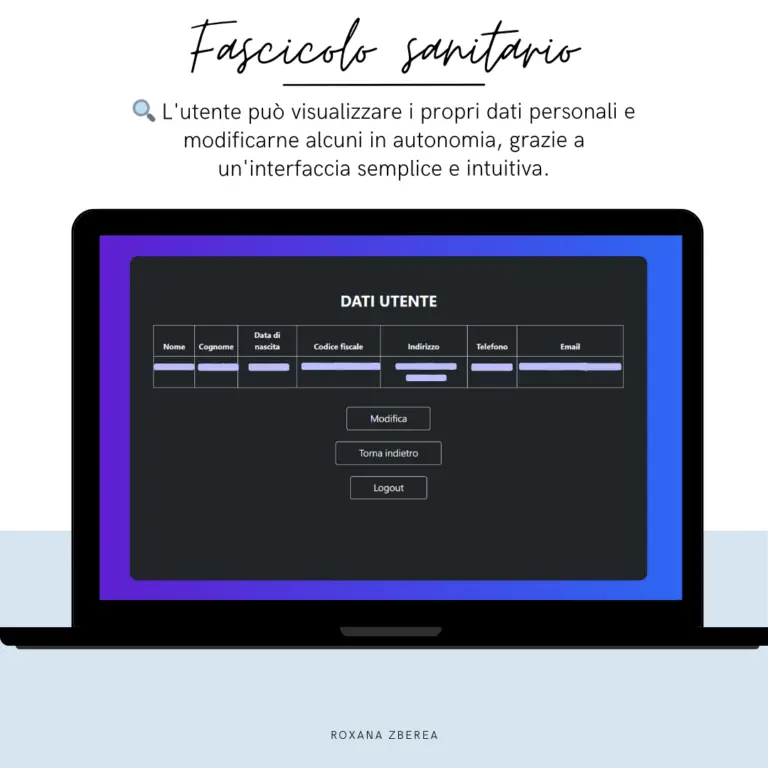
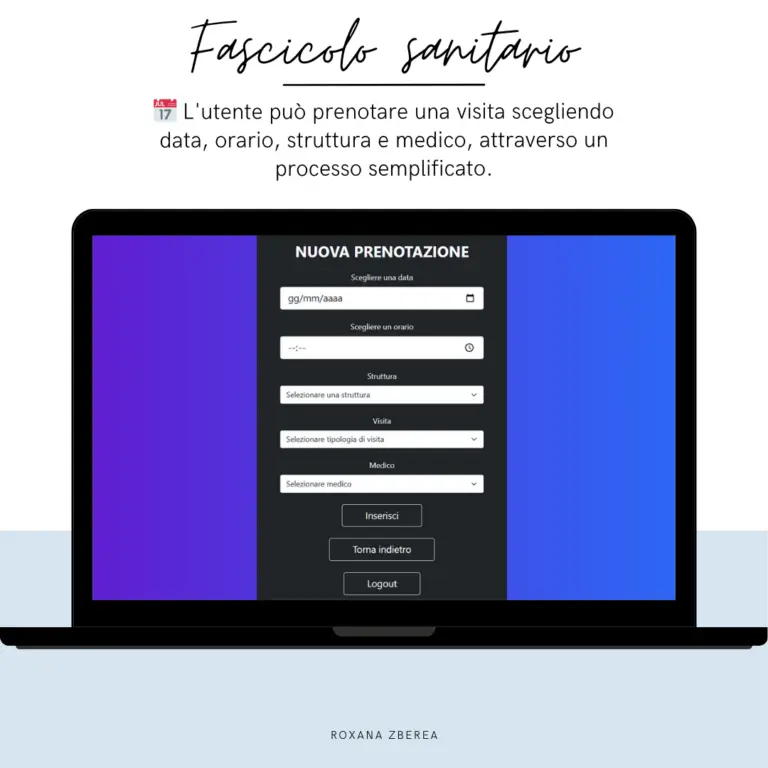
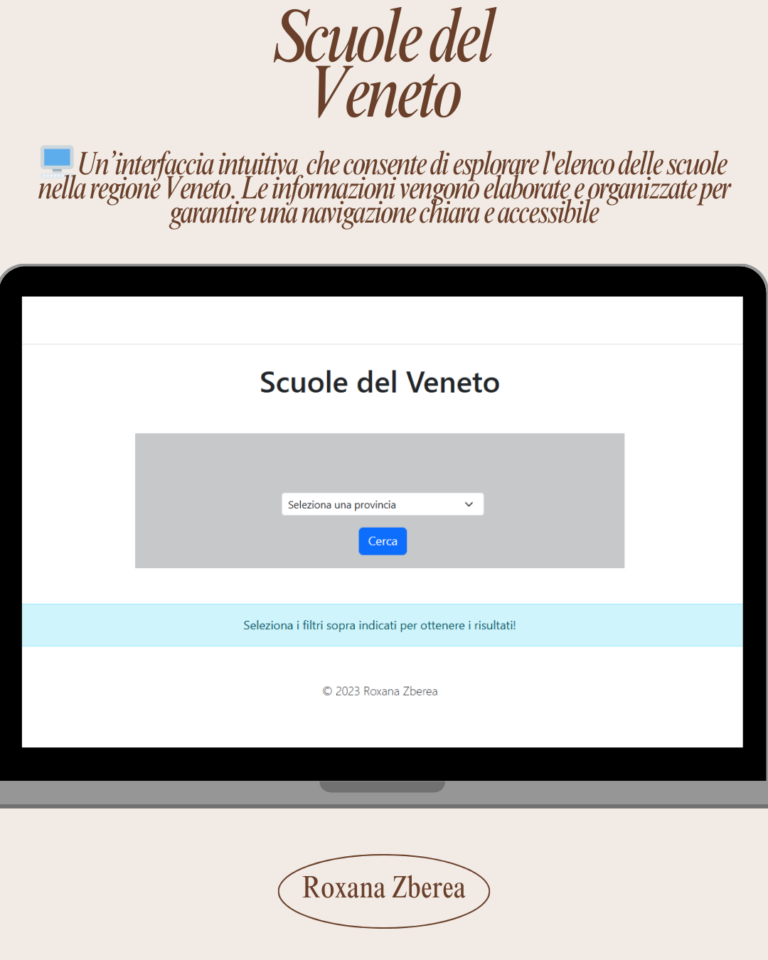
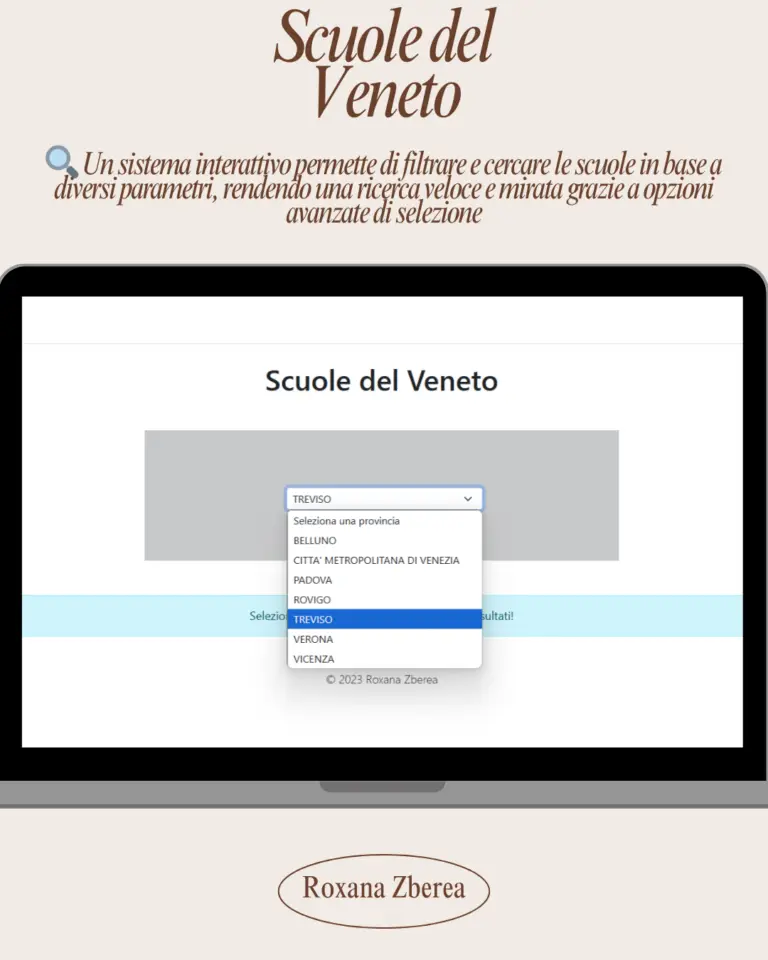
Durante la mia esperienza come web developer, ho collaborato con il team per sviluppare e ottimizzare siti web, acquisendo competenze pratiche nel web development. Le principali attività svolte includevano:
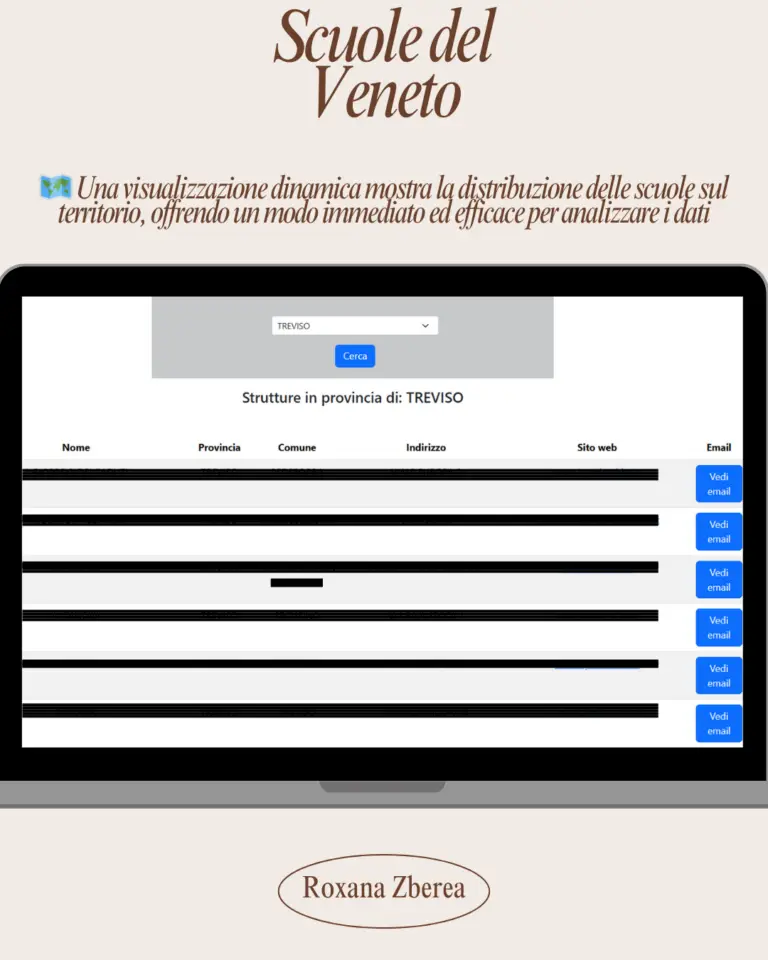
Sviluppo di progetti in PHP con integrazione di HTML, CSS, Bootstrap, jQuery e AJAX per la creazione di siti web dinamici e responsive.
Creazione, gestione e connessione di database MySQL, garantendo una corretta gestione dei dati per le applicazioni web.
Realizzazione di pagine web statiche tramite HTML, CSS e Bootstrap, con particolare attenzione alla resa grafica e alla compatibilità cross-browser.
Modifiche a siti web tramite il CMS Register, gestendo contenuti e personalizzando funzionalità esistenti.
Personalizzazione di siti web sviluppati su CMS proprietari, adattando layout e funzionalità alle esigenze specifiche dei clienti.
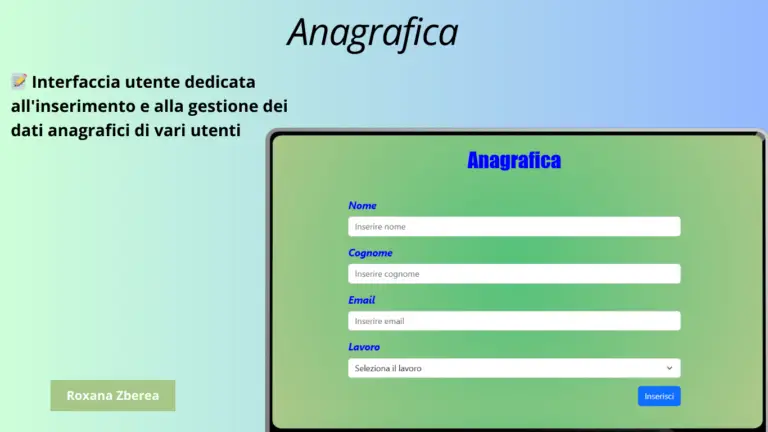
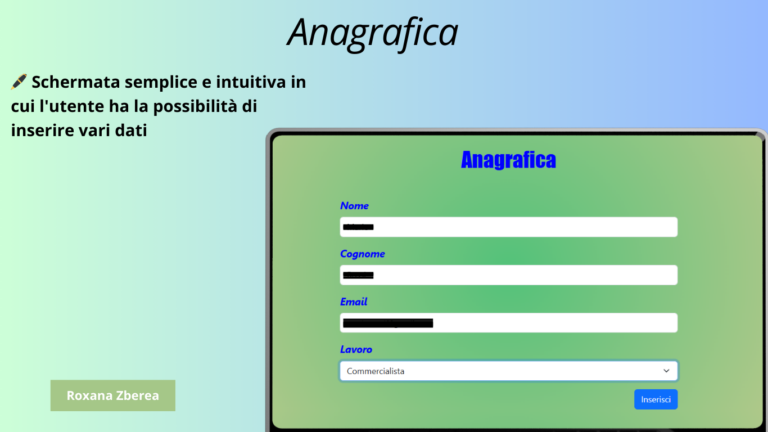
Creazione di form in PHP, gestendo la raccolta, validazione e invio di dati utente per applicazioni web interattive.
Questa esperienza mi ha permesso di sviluppare competenze pratiche in vari aspetti del web development, migliorando la mia capacità di risolvere problemi reali e di lavorare efficacemente in un contesto professionale.


Formazione
Accademia delle Professioni, Padova
Novembre 2023
Nel novembre 2023, ho completato con successo il corso di certificazione professionale per Web Developer presso l’Accademia delle Professioni di Padova, conforme agli standard europei EQF4. Questo programma formativo mi ha fornito competenze pratiche e teoriche nello sviluppo di applicazioni web, coprendo sia il front-end che il back-end.
Dettagli del percorso formativo:
Durata: 12 mesi
Ore totali: 600 ore (300 ore in aula + 300 ore di tirocinio pratico)
Tirocinio: svolto presso una web agency a Bologna
Competenze acquisite: sviluppo di applicazioni web, linguaggi di programmazione (HTML, CSS, JavaScript), architettura di applicazioni front-end e back-end.
Il percorso è stato preceduto da un periodo di autodidattica, dove ho studiato HTML, CSS e JavaScript attraverso vari corsi online, che mi hanno permesso di costruire una solida base di partenza.
Esame finale:
Prova scritta
Colloquio orale
Certificazione delle competenze acquisite, attestando la preparazione necessaria per operare nel settore come Web Developer.